Add filter controls
Elastic Stack Serverless
Controls are interactive panels that you add to your dashboards to help viewers filter and display only the data they want to explore quicker. Controls apply to all relevant panels in a dashboard.
There are three types of controls:
Options list — Adds a dropdown that allows to filter data by selecting one or more values. For example, if you are using the [Logs] Web Traffic dashboard from the sample web logs data, you can add an options list for the
machine.os.keywordfield that allows you to display only the logs generated fromosxandiosoperating systems.
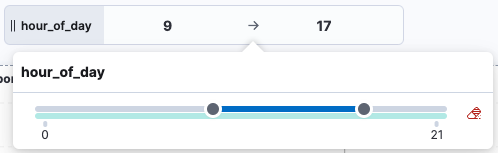
Range slider — Adds a slider that allows to filter the data within a specified range of values. This type of control only works with numeric fields. For example, if you are using the [Logs] Web Traffic dashboard from the sample web logs data, you can add a range slider for the
hour_of_dayfield that allows you to display only the log data from 9:00AM to 5:00PM.
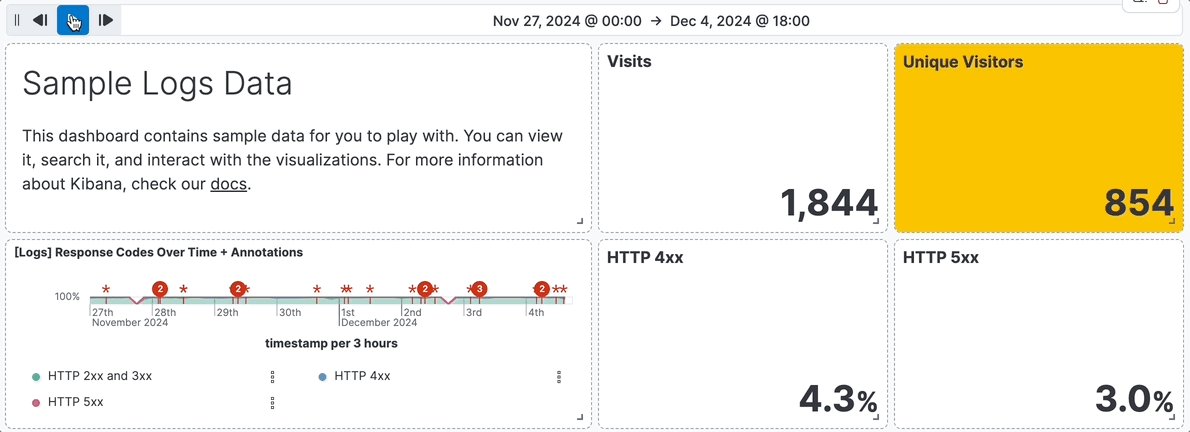
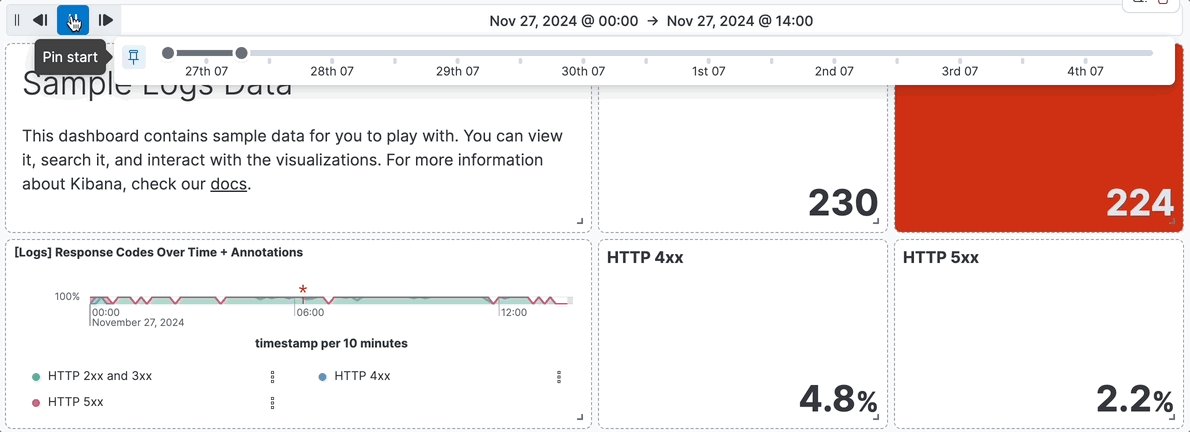
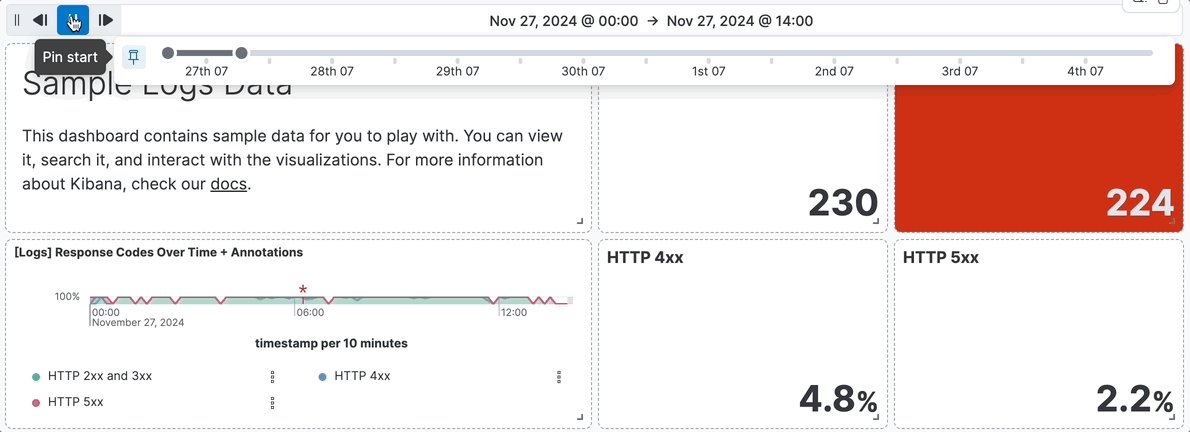
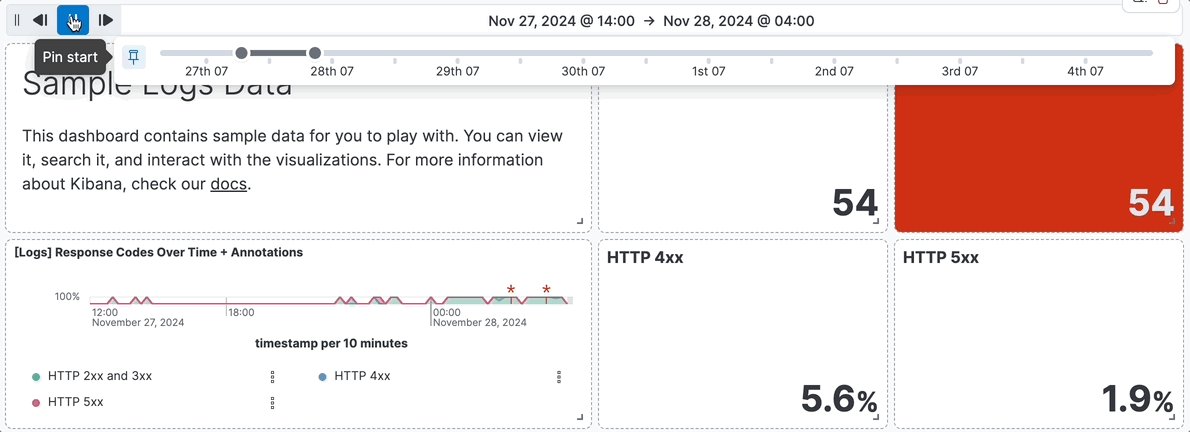
Time slider — Adds a time range slider that allows to filter the data within a specified range of time, advance the time range backward and forward by a unit that you can define, and animate your change in data over the specified time range. For example, you are using the [Logs] Web Traffic dashboard from the sample web logs data, and the global time filter is Last 7 days. When you add the time slider, you can select the previous and next buttons to advance the time range backward or forward, and select the play button to watch how the data changes over the last 7 days.

To add interactive Options list and Range slider controls, create the controls, then add them to your dashboard.
Open or create a new dashboard.
In Edit mode, select Controls > Add control in the dashboard toolbar.
On the Create control flyout, from the Data view dropdown, select the data view that contains the field you want to use for the Control.
In the Field list, select the field you want to filter on.
Under Control type, select whether the control should be an Options list or a Range slider.
TipRange sliders are for Number type fields only.
Define how you want the control to appear:
- Label: Overwrite the default field name with a clearer and self-explanatory label.
- Minimum width: How much horizontal space does the control occupies. The final width can vary depending on the other controls and their own width setting.
- Expand width to fit available space: Expand the width of the control to fit the available horizontal space on the dashboard.
Specify the additional settings:
For Options lists:
Define whether users can select multiple values to filter with the control, or only one.
For Options list controls on string and IP address type fields, you can define how the control’s embedded search should behave:
Prefix: Show options that start with the entered value.
Contains: Show options that contain the entered value. This setting option is only available for string type fields. Results can take longer to show with this option.
Exact: Show options that are a 100% match with the entered value.
TipThe search is not case sensitive. For example, searching for
ioswould still retrieveiOSif that value exists.
Ignore timeout for results delays the display of the list of values to when it is fully loaded. This option is useful for large data sets, to avoid missing some available options in case they take longer to load and appear when using the control.
For Range sliders, set the step size. The step size determines the number of steps of the slider. The smaller the step size is, the more steps there is in the slider.
Select Save and close. The control can now be used.
Consider the position of the control if you have several controls active on the dashboard. Controls are applied from left to right, which can change the options available depending on their position when the Chain controls setting is enabled.
Save the dashboard.
You can add one interactive time slider control to a dashboard.
- Open or create a new dashboard.
- In Edit mode, select Controls > Add time slider control.
- The time slider control uses the time range from the global time filter. To change the time range in the time slider control, change the global time filter.
- Save the dashboard. The control can now be used.
Elastic Stack Serverless
You can bind controls to your ES|QL visualizations in dashboards. When creating an ES|QL visualization, the autocomplete suggestions prompt control insertion for field values, field names, function configuration, and function names. ES|QL controls act as variables in your ES|QL visualization queries.
This enables controls that only apply to specific panels in your dashboards, and exposes visualization configuration such as date histogram interval controls to dashboard users.
Only Options lists are supported for ES|QL-based controls. Options can be:
- values or fields that can be static or defined by a query
- functions Elastic Stack
Use one of the following options to start creating an ES|QL control:
- From the dashboard Controls menu: In Edit mode, select Controls > Add ES|QL control in the dashboard toolbar. Elastic Stack
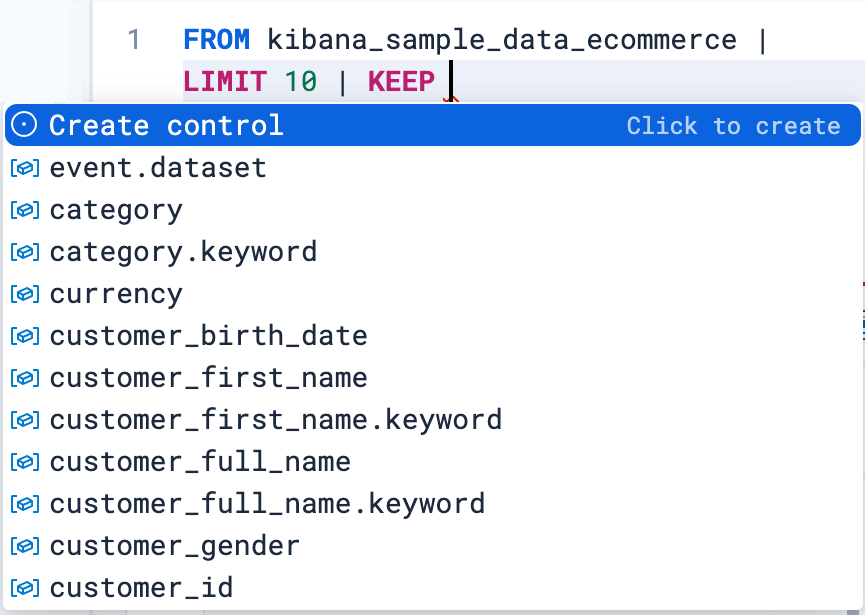
- From your ES|QL visualization's query: While editing your ES|QL visualization's query, the autocomplete menu suggests adding a control when relevant or when typing
?in the query.

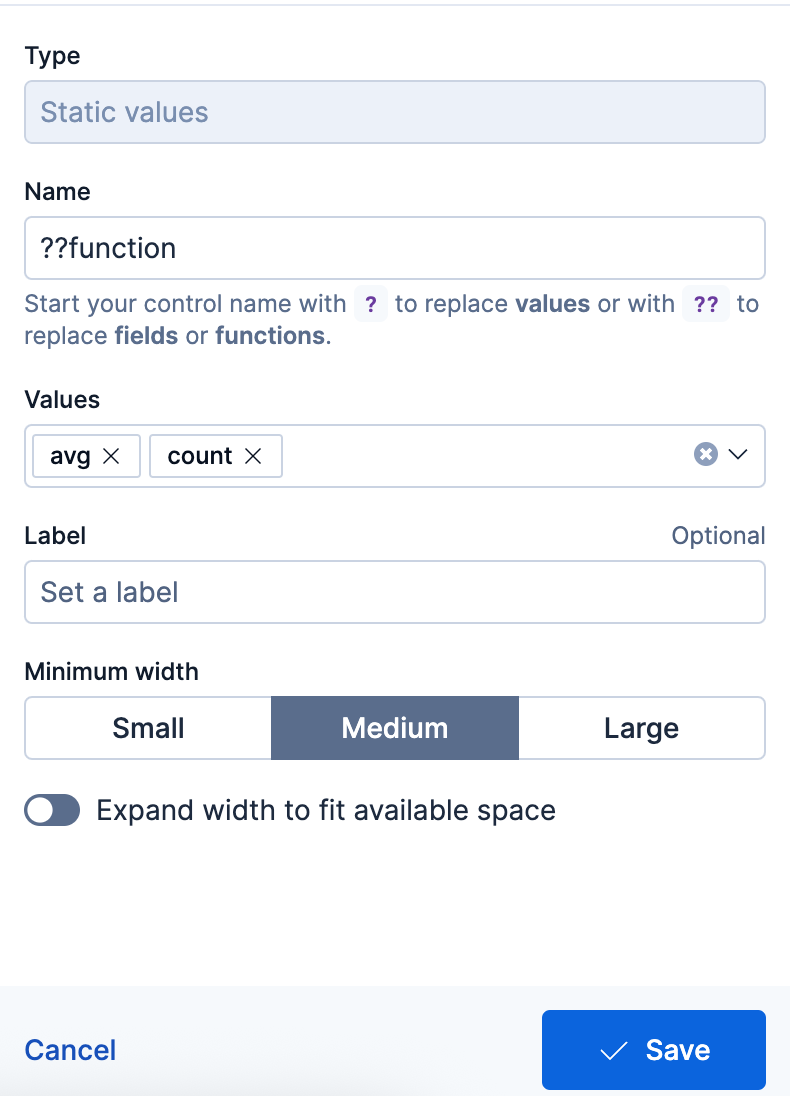
A menu opens to let you configure the control. This is where you can specify:
- The type of the control.
- For controls with Static values, you select the options available in the controls by entering them manually or by using a dropdown listing available values.
- For controls with Values from a query, you write an ES|QL query to populate the list of options.
- The name of the control. This name is used to reference the control in ES|QL queries.
- Start the name with
?if you want the options to be simple static values. - Start the name with
??if you want the options of the control to be fields or functions. Elastic Stack
- Start the name with
- Values available to select for users with this control. You can add multiple values from suggested fields, or type in custom values. If you selected Values from a query, you must instead write an ES|QL query at this step.
- The label of the control. This is the label displayed for users viewing the dashboard for that control.
- The width of the control.

- The type of the control.
Save the control.
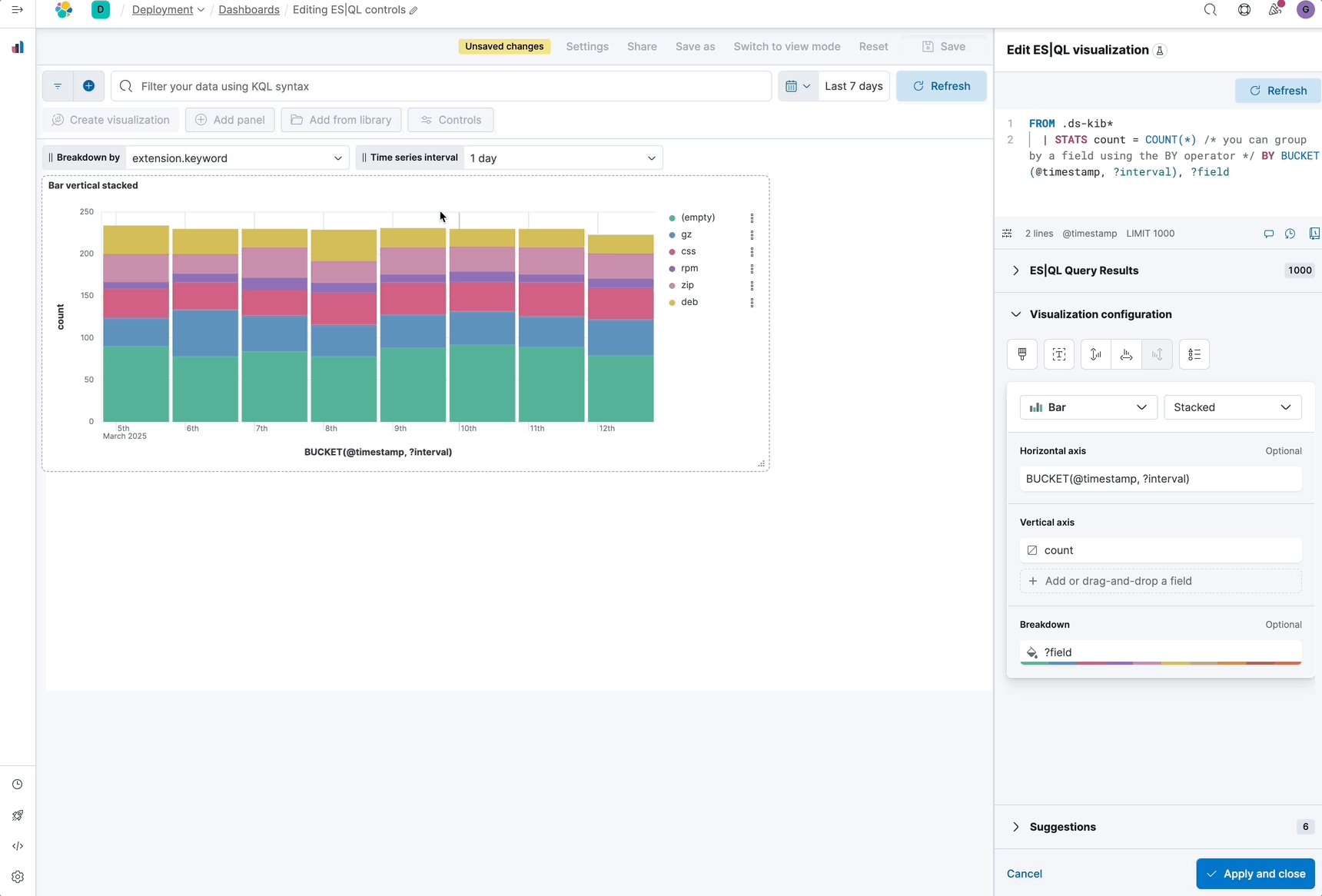
The panel closes and the control is added to the dashboard. If you added it by starting from a query, the control is directly inserted in that query and you can continue editing it.
You can then insert it in any other ES|QL visualization queries by typing the control's name.
Examples
Integrate filtering into your ES|QL experience
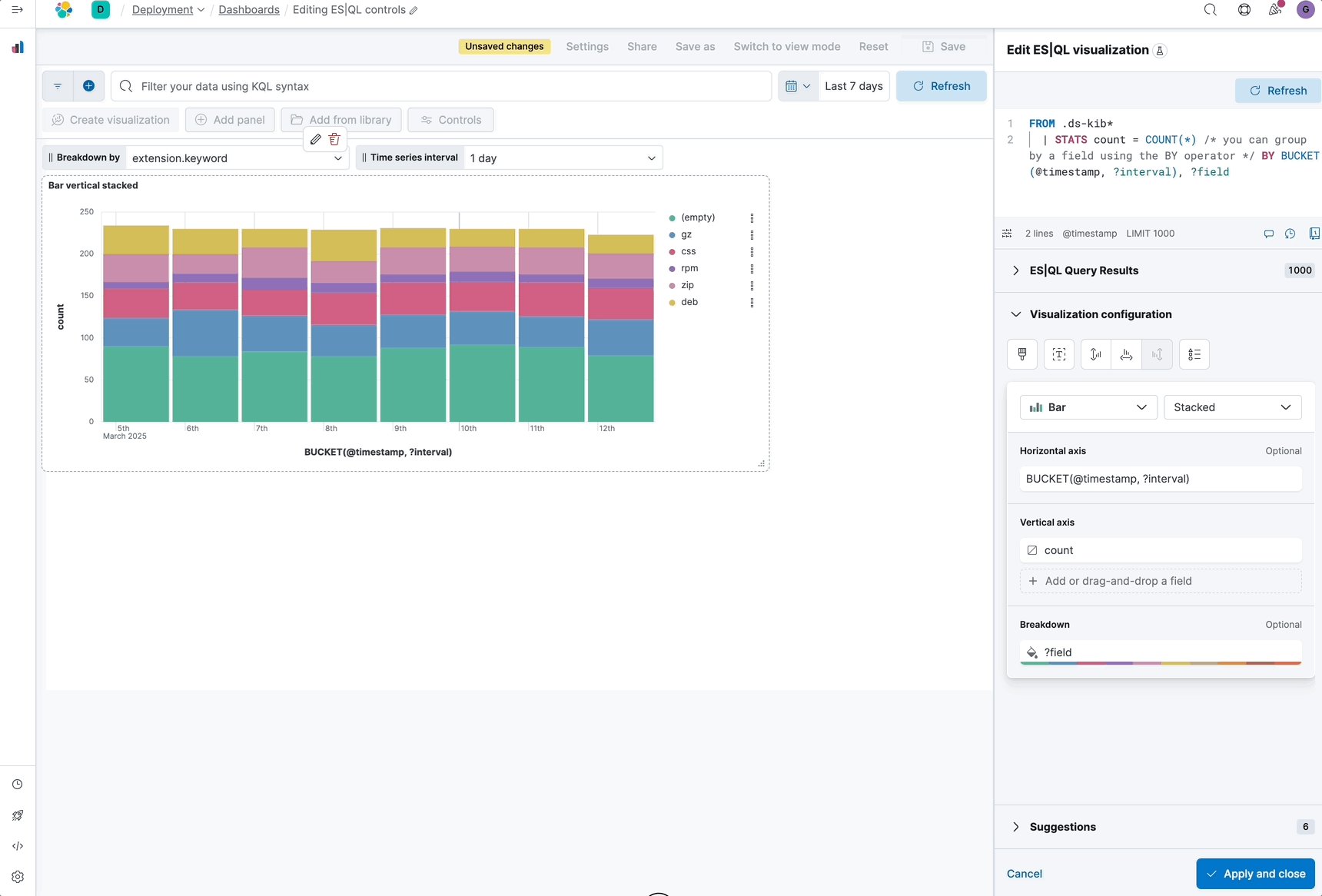
| WHERE field == ?valueFields in controls for dynamic group by
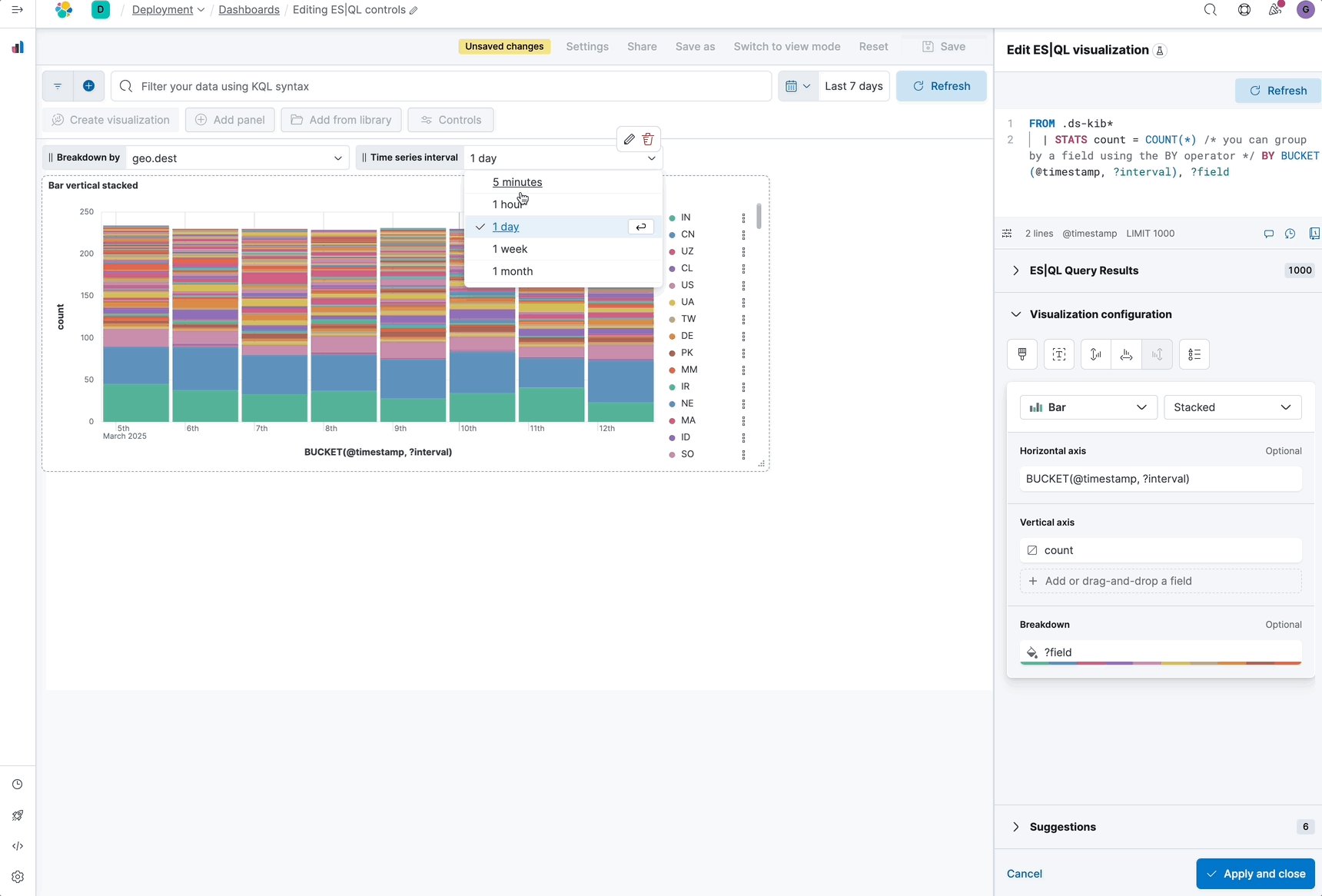
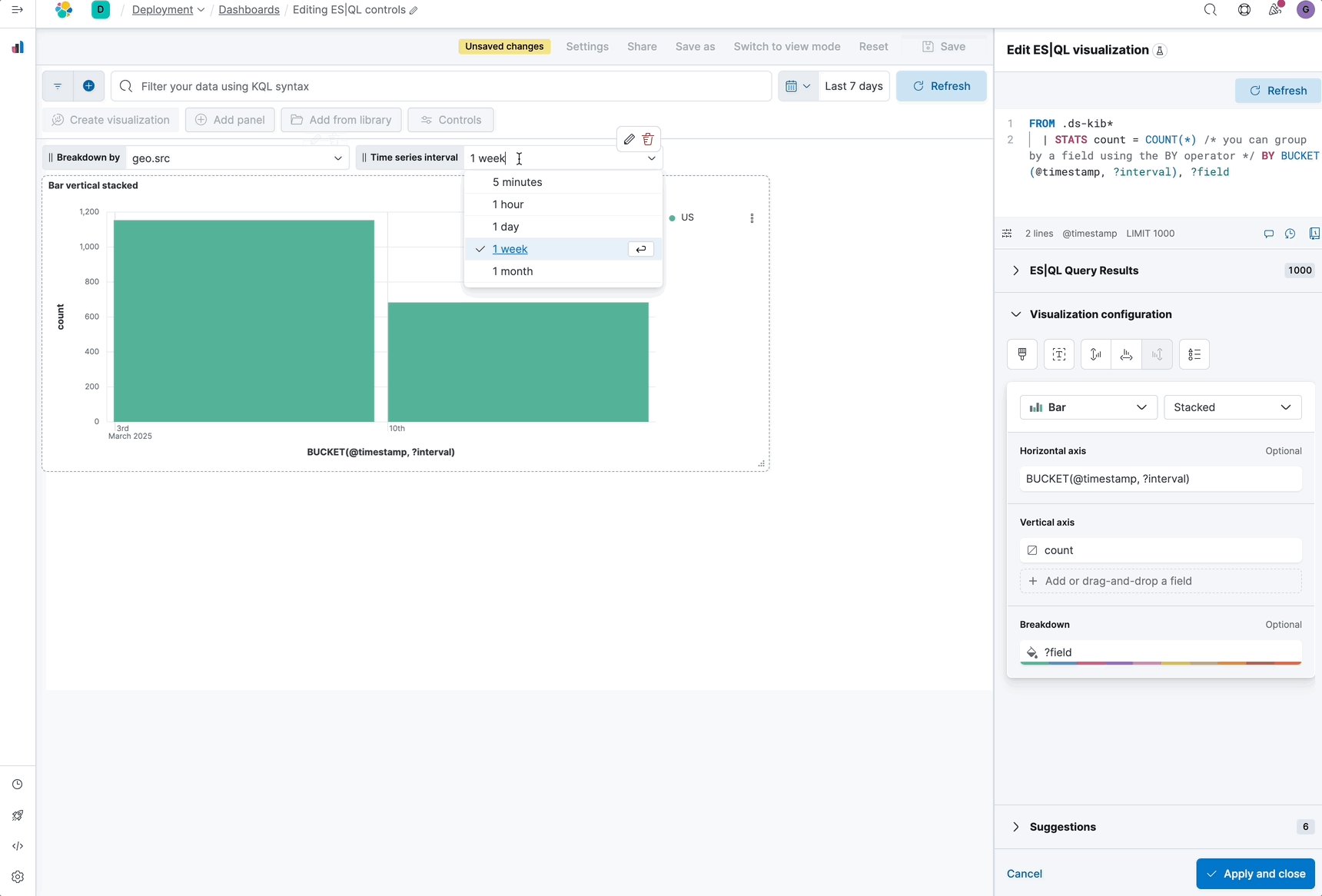
| STATS count=COUNT(*) BY ?fieldVariable time ranges? Bind function configuration settings to a control
| BUCKET(@timestamp, ?interval),Make the function itself dynamic
| STATS metric = ?function

Several settings that apply to all controls of the same dashboard are available.
In Edit mode, select Controls > Settings.
On the Control settings flyout, configure the following settings:
Label position — Specify where the control label appears.
Filtering settings:
- Apply global filters to controls — Define whether controls should ignore or apply any filter specified in the main filter bar of the dashboard.
- Apply global time range to controls — Define whether controls should ignore or apply the main time range specified for the dashboard. Note that time slider controls rely on the global time range and don’t work properly when this option is disabled.
Selections settings:
- Validate user selections — When selected, any selected option that results in no data is ignored.
- Chain controls — When selected, controls are applied sequentially from left to right, and line by line. Any selected options in one control narrows the available options in the next control.
- Apply selections automatically — The dashboard is updated dynamically when options are selected in controls. When this option is disabled, users first need to Apply their control selection before they are applied to the dashboard.
To remove all controls from the dashboard, select Delete all.
Select Save and close to apply the changes.
Change the settings for Options list and Range slider controls.
- Hover over the control you want to edit, then select
 .
. - In the Edit control flyout, change the options, then select Save and close.
Delete controls from your dashboard.
- Hover over the control you want to delete, then select
 .
. - In the Delete control? window, select Delete.
If you delete an ES|QL control that's used in an ES|QL visualization, the visualization will break. You must edit the visualization query and remove or update the control reference.